Palettemaker-设计师配色参考

配色对于设计师来说,是一个很重要的技能。但对于很多新手设计师来说,想要搭配出协调的颜色,还是有一定的难度。很多时候设计师需要去找颜色参考,借鉴别人提供的颜色搭配方案。很多配色网站提供配色方案的时候,缺乏提供相应的场景实例,往往设计师参考色板最终的输出的视觉方案并达不到预期。
在这里跟大家推荐一个配色网站,叫Palettemaker,网址是:Palette Maker - Generate and Preview Colors on Real Design Templates
这个网站提供了大量的参考和案例演示,可以帮助设计师快速的查找和验证配色方案。
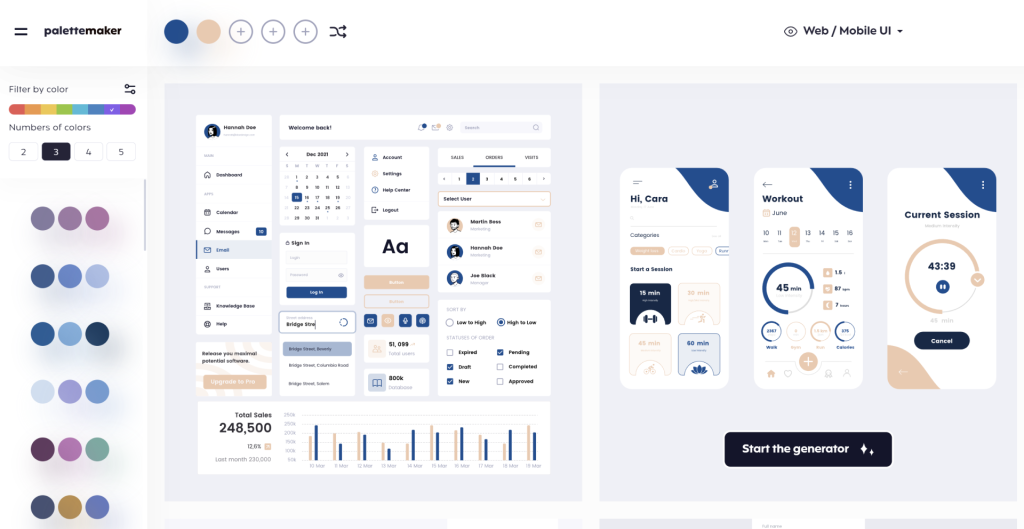
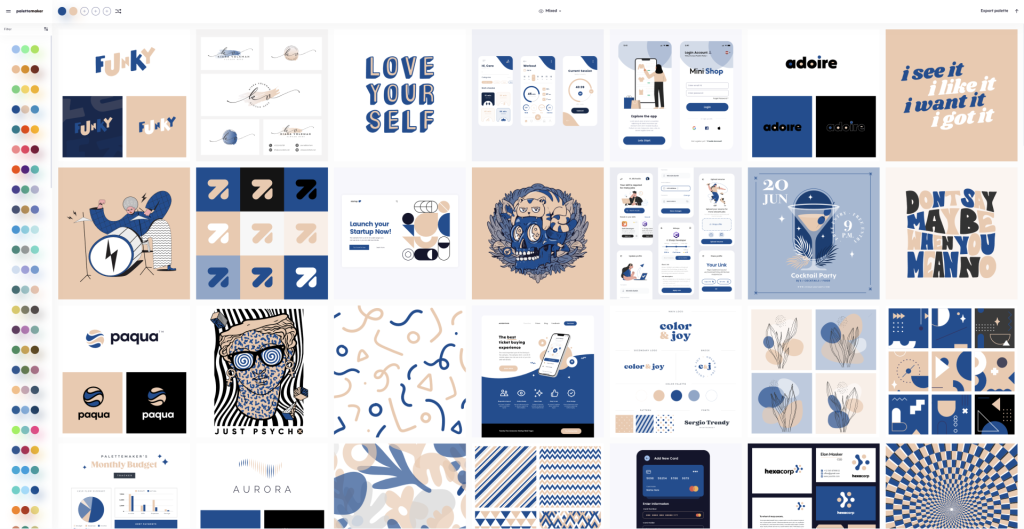
丰富的参考色板
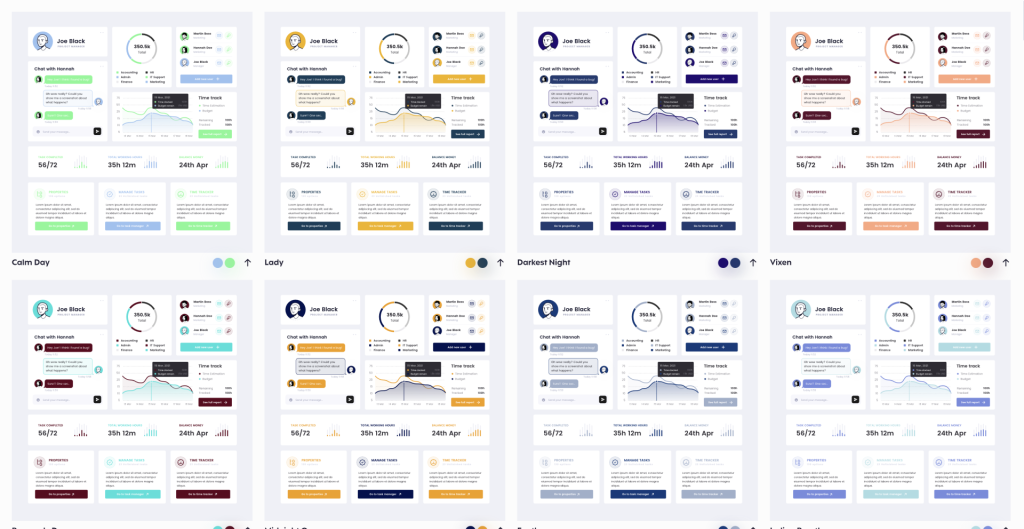
配色方案选择
网站内置了100多种配色参考,提供了双色、及最多五种颜色的配色方案给设计师选择。当选择了配色方案之后,可以在设计样例中预览到实际的配色效果。

色系筛选
提供8个色系的快捷筛选,可以根据设计师的情绪版快速做出准确的选择,缩小选择色块的范围。

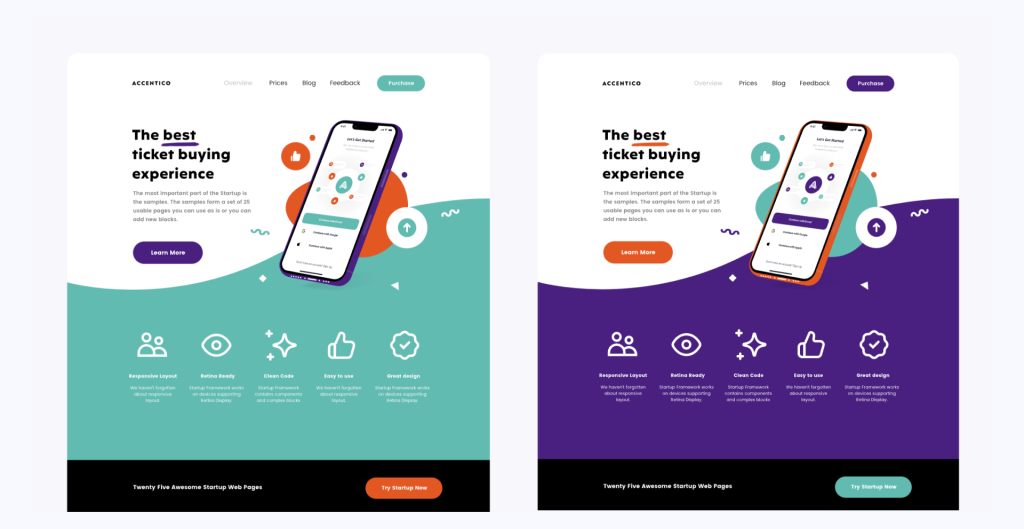
颜色配比调整
在同一配色方案下,还可以调整颜色的配比,更改主色和次要颜色的关系,产生不同的视觉效果。

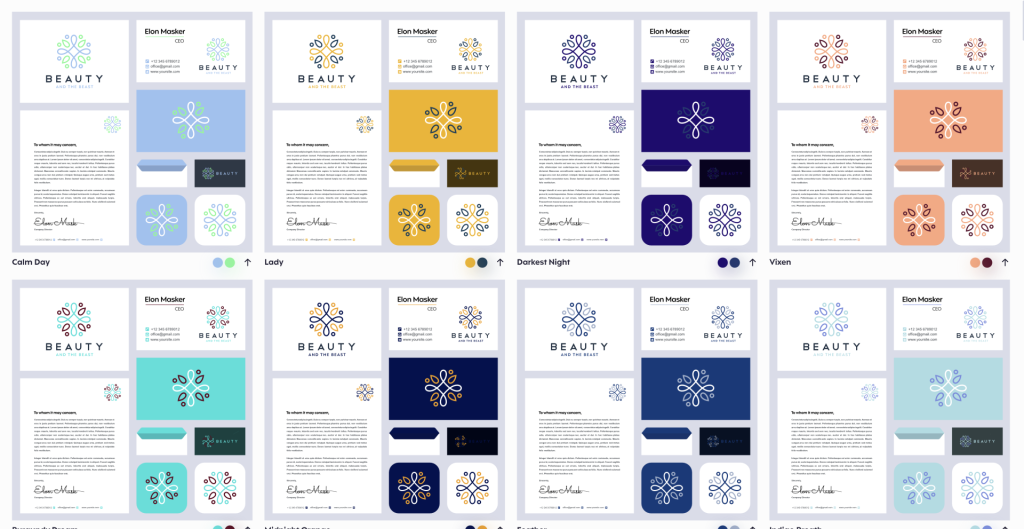
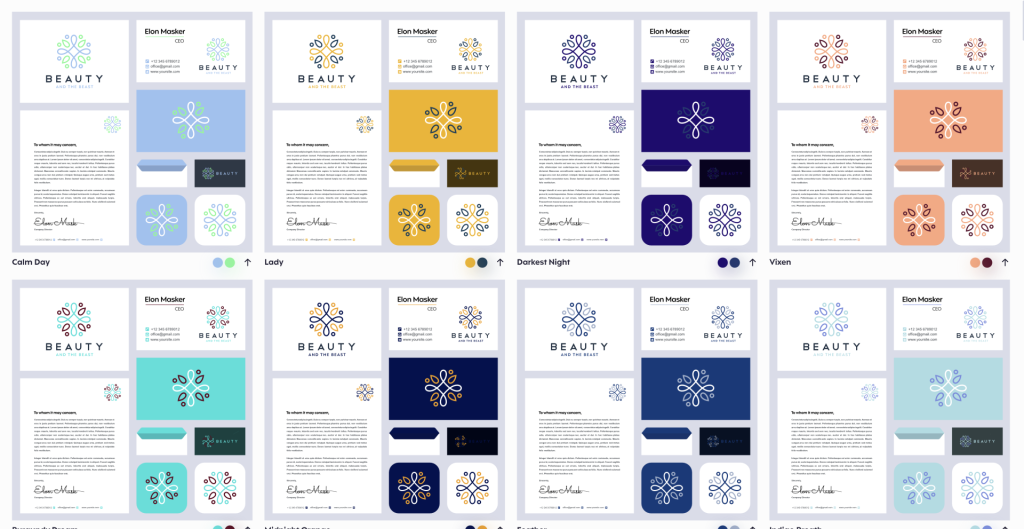
多种视觉样例
网站提供了丰富的视觉样例,其中包含涵盖品牌VI、网页手机UI、字体、图像、纹理等。基本可以覆盖品牌延展常见的场景。选择配色方案后,可以直接预览到所有场景的配色效果,还是很方便的。

在选中某个场景视觉方案之后,可以进入预览页,看到所有的配色的效果,帮助设计师快速的识别不同颜色产生的视觉效果。


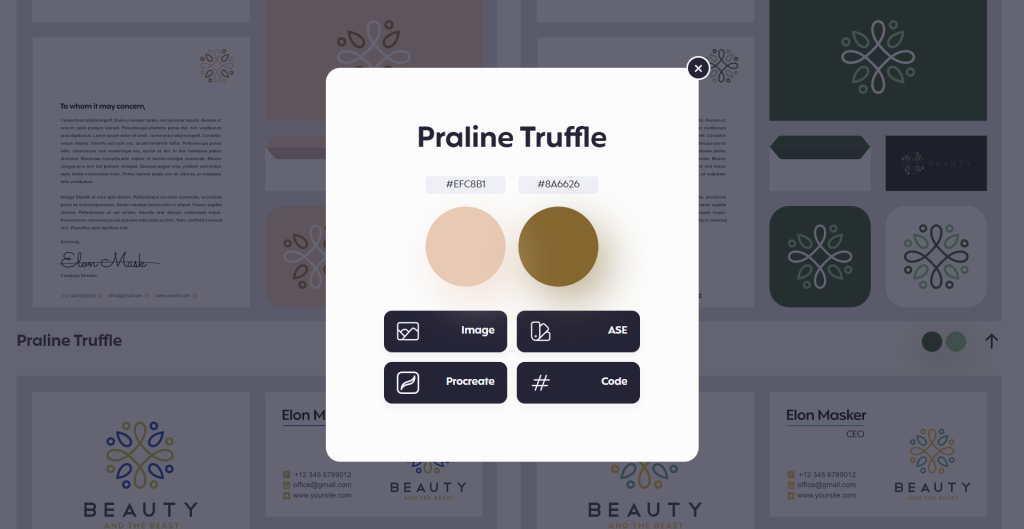
支持自定义颜色
配色的色值可以灵活地自定义调整,设计师除了参考网站的配色方案,还可以输入色值去做视觉效果验证;
提供多种色卡导出方式
网站提供了多种导出方式,包括色值、图片、Procreate等常用的方式。

总结
网站提供了上百种配色参考,并可以直接应用到不同的设计方案当中,能够快速的预览不同场景下的使用效果,能够快速的判断找到灵感。而且,支持自定义色值,设计师可以录入自己的作品颜色,便于快速的校验各种品牌延展的视觉效果,能够高效的验证颜色的可用性和合理性。
