网址收藏管理,我选择自建个人导航主页
平时遇到好玩有趣的、有价值的网站,都会想着收藏下来。试过多种收藏网址的方式,包括浏览器书签、自定义主页、文档记录等。然而,这些传统方式在跨设备和多浏览器使用时,体验都不是很好,无法同步或操作繁琐。
经过一番探索和尝试,我终于找到了一个相对完美的解决方案:自建一个个性化的网址导航页面。这个导航页面不仅能够整合我收藏的所有网址,还可以作为浏览器的主页,我可以快速找到和打开网址。通过这个方式,无论在哪个平台设备、哪个浏览器上,都能享受到流畅无缝的访问体验。
在这篇文章中,我将介绍一下这个导航主页,以及分享导航主页的整体搭建过程,希望对大家有所帮助。

为什么想要做个人导航主页
通过对自身的使用场景进行梳理,我希望有一个工具能够达成以下几点要求:

- 跨平台设备。能够支持iMac、PC、MacBook、手机等多种设备,随时能否访问到收藏的网站链接。
- 跨浏览器。经常使用多个浏览器的情况下,能够在不同浏览器中同步已收藏的网址,快速打开想要访问的网站,并且保持实时同步,不需要导出、导入等繁琐操作。
- 快速收藏网址。遇到有用的网站,能够快速的收藏保存下来,流程简短,方便快捷。
- 视觉简洁美观。能够根据自身的喜好,自定义视觉展示效果,保持简洁易用,视觉美观。
- 数据私密安全。在公开的场景下,支持账号密码登录,保护个人隐私。
经过多种方案的考究和测试,我发现,自建一个个人网址导航页面,可以满足我的所有需求。因此,我要做一个支持自定义的网址导航页面,作为我的浏览器主页,对所有收藏的网址进行统一管理,以此提升效率。
网址导航主页的解决方案
网址导航页面的实现方式有很多,但涉及到前端页面展示和后台管理系统,对于非开发者来说,大多数方法都显得比较复杂,实现难度极大。
经过多种方式的摸索,我决定使用基于typecho的博客程序来实现在线网址导航页面。这是目前我能想到最为简单的一种方式(或许还有更简单的)。这种方式可以零代码实现,除非涉及到网页样式的自定义。
关于Typecho博客程序
了解过WordPress的朋友,也可能听说或使用过Typecho,两者都是搭建博客网站的程序,是博客时代的产物,相对来说,typecho要更加简单、轻量一些。

通过Typecho搭建导航页面
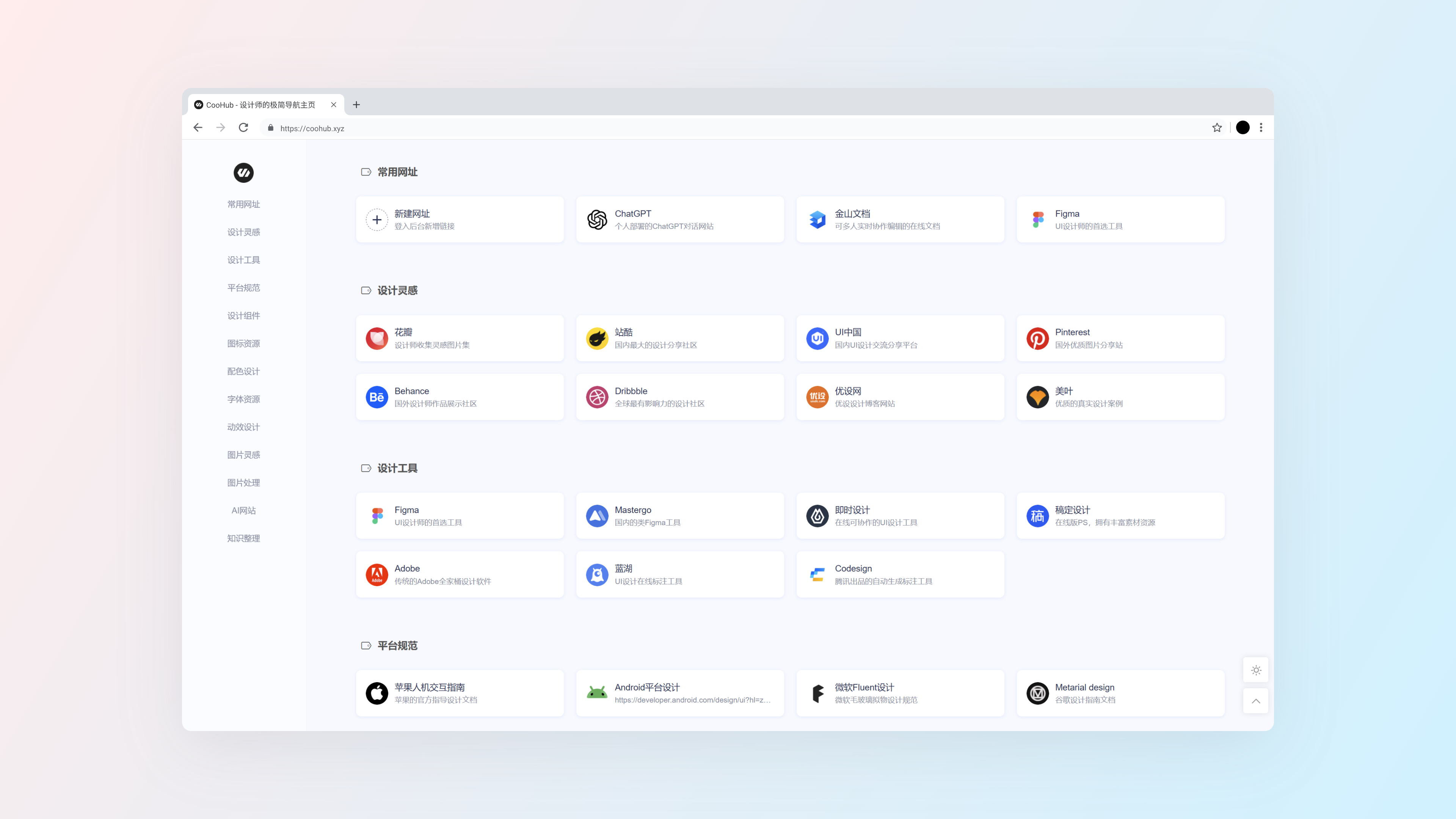
基于Typecho博客程序,使用了开源的导航主题来实现我的导航页面。个人根据风格喜好对导航主题的CSS样式重新自定义,界面效果更符合我的个性化需求。页面风格极简、阅读效率至上,适合设置为浏览器的主页。
页面的大致实现过程
整体大致流程可以划分为3个阶段,分别是【条件准备】、【程序安装】、和【内容配置】。

一、 条件准备
在开始之前,你需要准备一下建站必备的2个要素:域名+空间,以及建站所需要的程序:typecho程序+导航主题文件。
-
域名,访问网站的地址,可以自己在阿里云、腾讯云等平台上,自行申购。
-
空间,即云服务器或虚拟主机,国内的空间服务商(如阿里云、腾讯云等),国内的服务器都需要备案,备案需要上传资料经过空间服务商和工商局审核,备案完成后才能访问。
-
Typecho程序,可以理解为后台配置系统+默认的前端展示页面。
-
导航主题文件,可以简单理解是一套自定义的前端展示页面,主要是控制前端页面的展示形态。如需修改网站的样式,可以在主题文件里面自定义CSS样式。
-
插件PrivateDiary,想要个人网页登录可见,需要安装此登录可见插件(PrivateDiary插件下载)。如果作为公开的导航网页,则可以不安装。
当你已经购买了域名和主机,并且已经完成备案,你还需要把域名解析到对应的主机。解析完成后,就可以通过域名访问到主机。
二、程序安装
整体安装过程比较简单,但前提是需要了解一下建站的基础。这里说明一下该程序的大致安装过程。
-
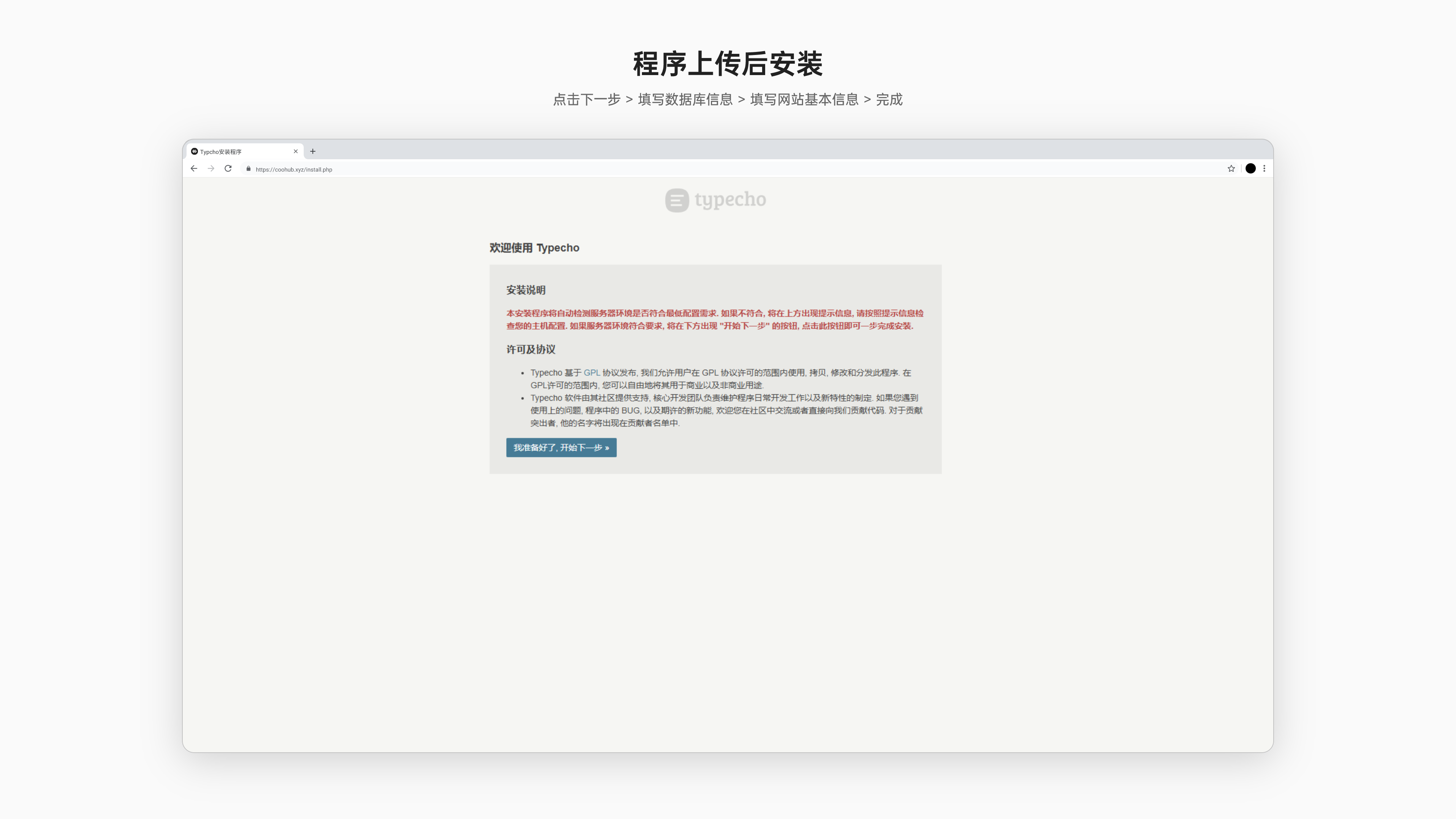
Typecho博客程序安装
- 上传typecho程序到网站到根目录;
- 访问网站地址,填写数据库信息,依次按提示完成安装;
-
提示安装完成后,可以通过解析后的域名进入前端页面。

-
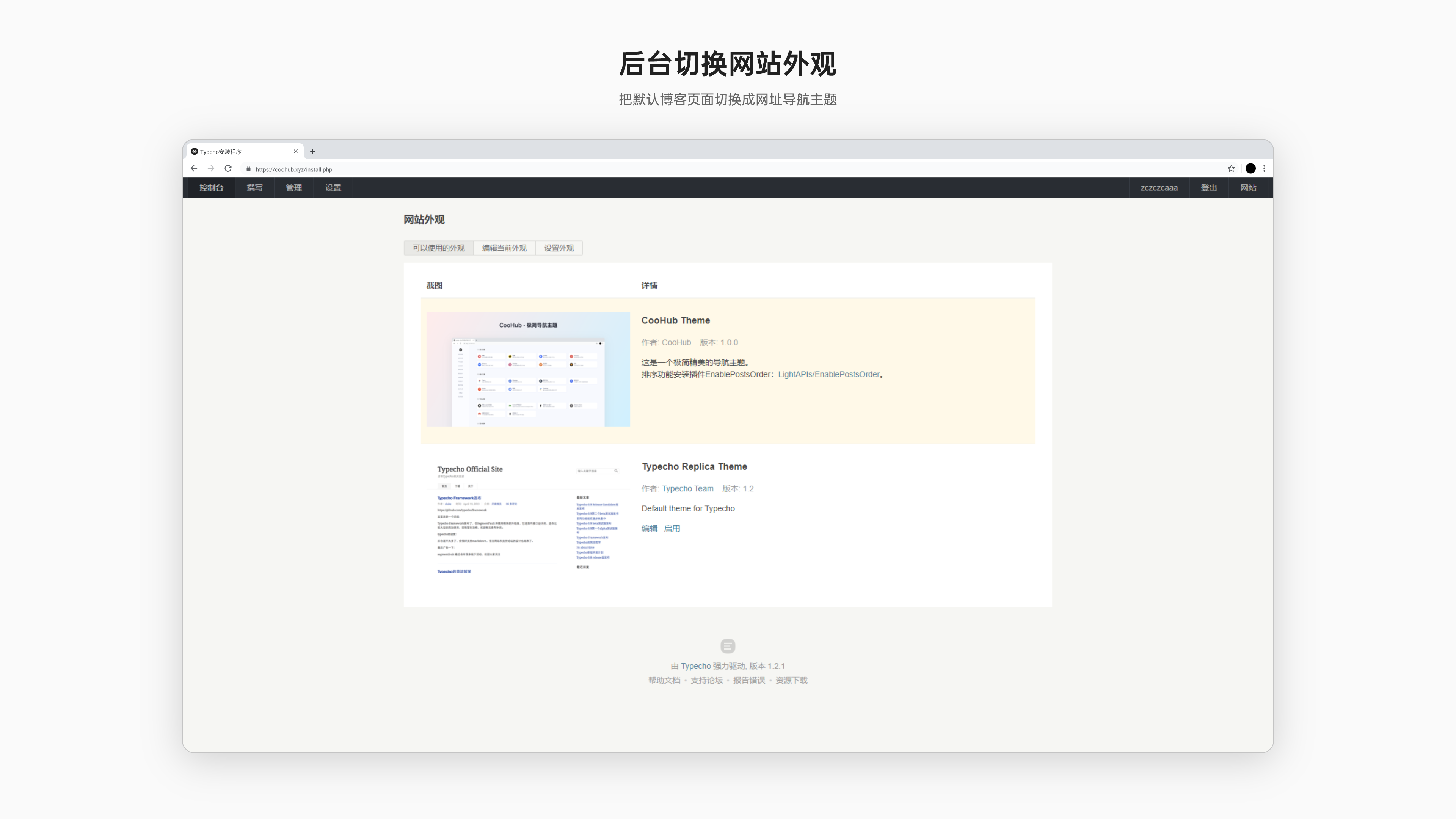
设置导航主题
- 上传导航主题;
-
后台更换导航主题,前台刷新页面即可展示导航页面。

-
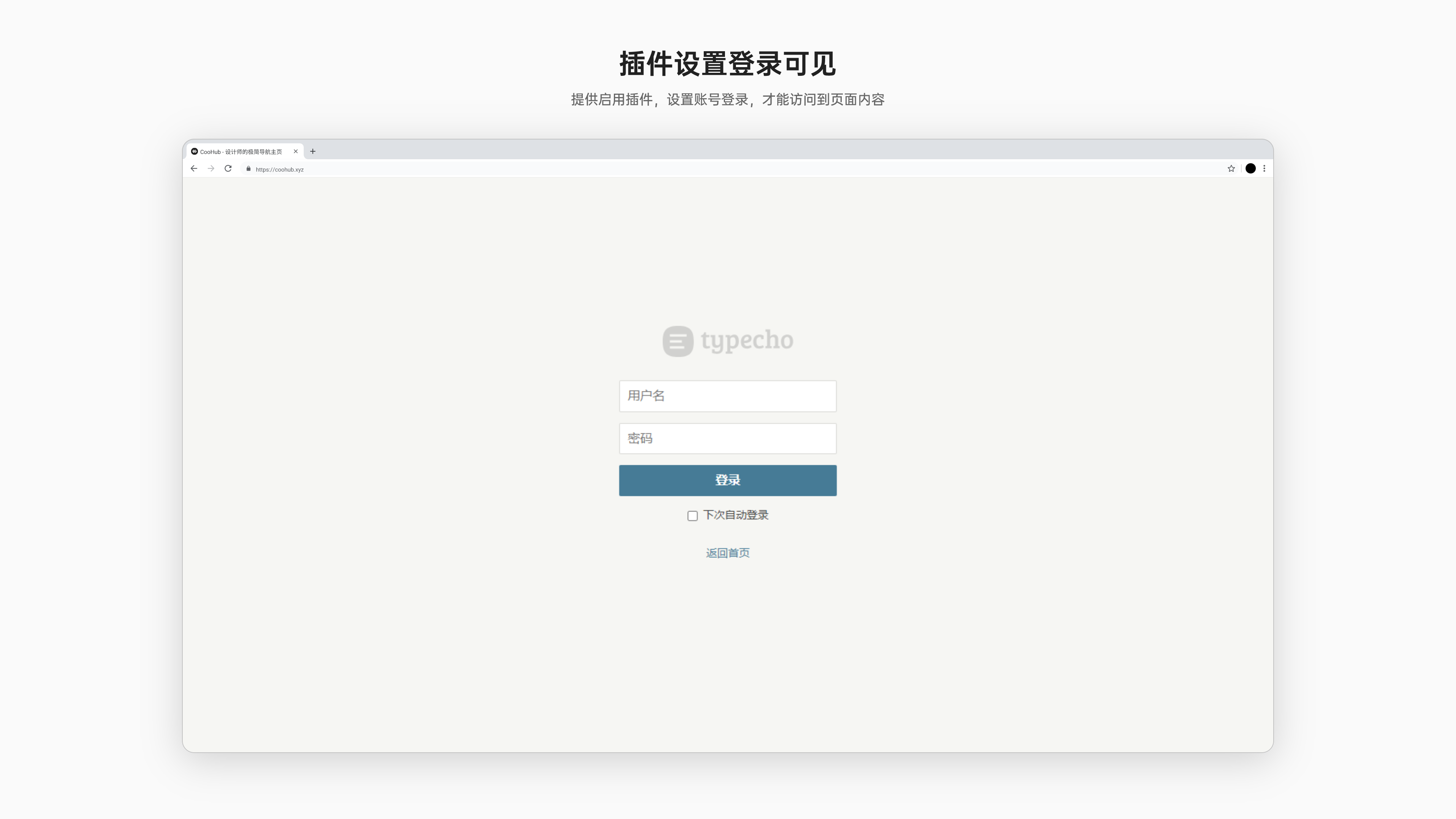
插件设置登录访问
- 上传安装插件
-
启用插件,则开启页面登录可见。这样后续打开地址时,需要输入账号密码才能访问到页面内容,不用担心别人拿到你的链接直接访问。

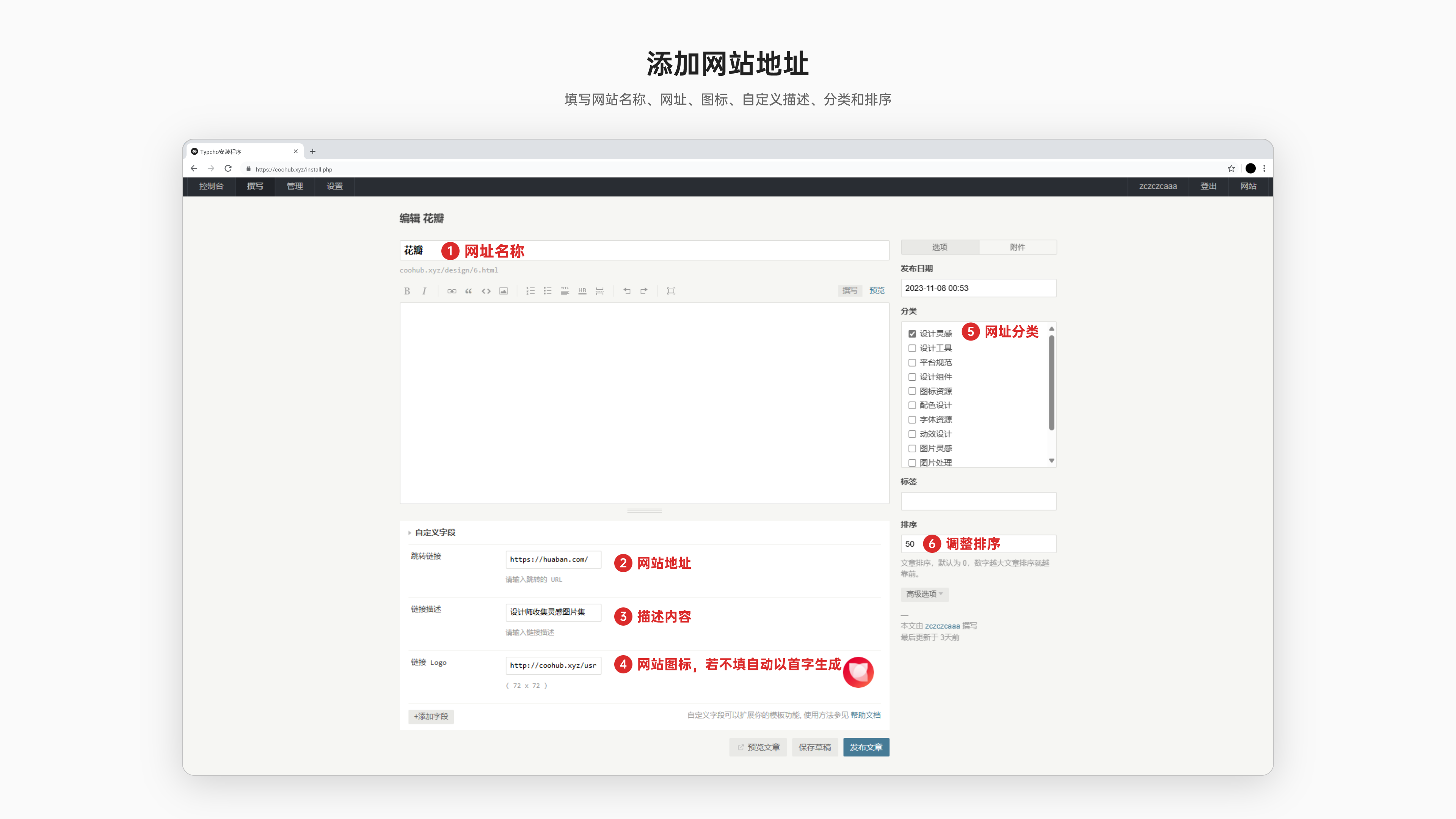
三、配置链接内容
通过以上步骤,网站基本搭建完了,剩下就是把浏览器收藏的标签网址,整理分类迁移到网站上。这里主要涉及网址、标题、描述和图标的配置。
由于很多网站提供的图标ico,显示不清晰,或者显示效果不佳,因此对所有的图标进行了重新制作。之前还想着定制不同的主题图标和皮肤,但想到工作量还是暂时劝退了。

以上就是整个导航页制作的大体过程,这里主要讲述解决方案的大致思路。相对来说,这是我目前能够实现的一个比较简单、且满足个人需求的解决方案。
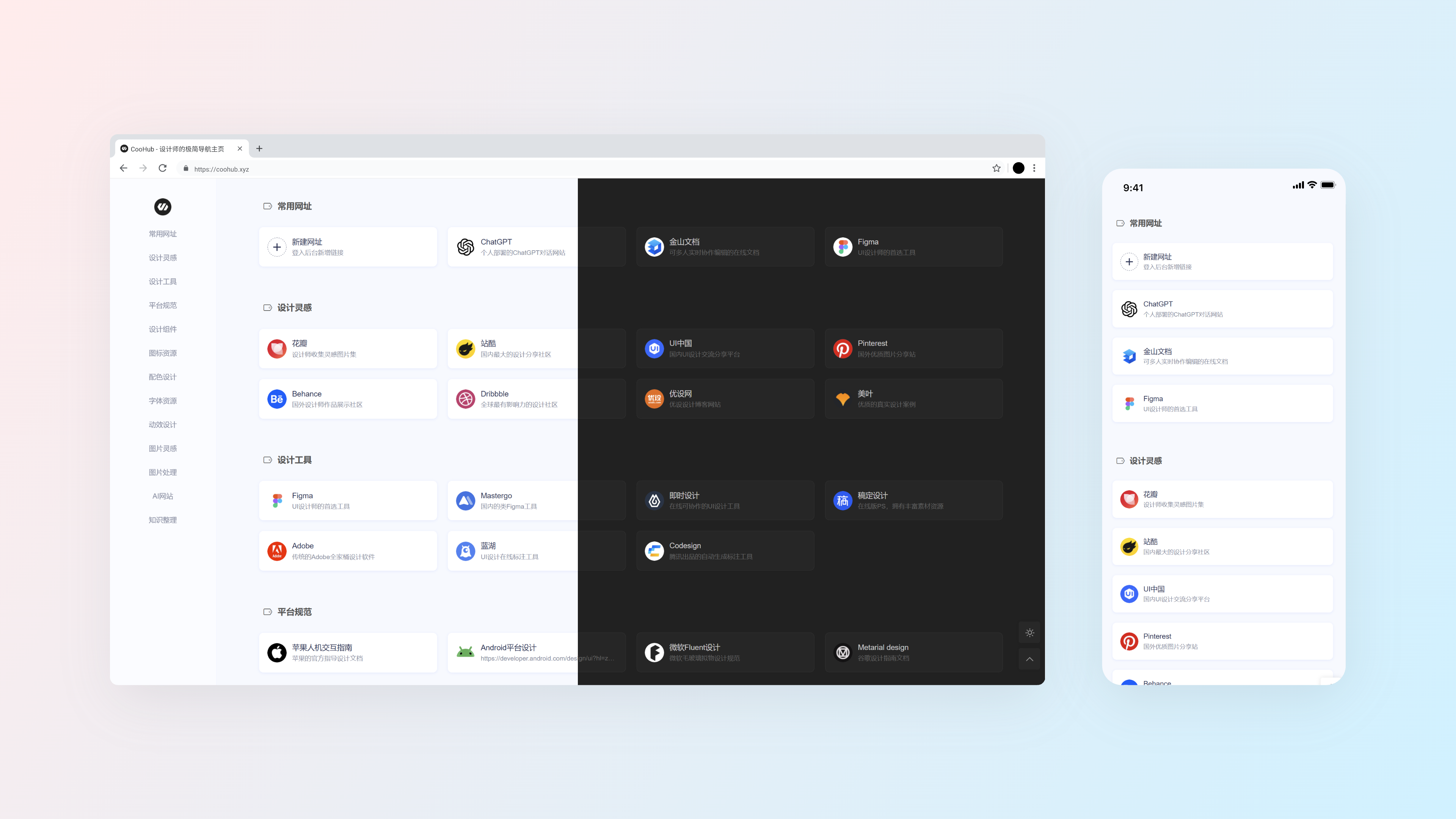
导航主页落地效果
经过一番折腾,导航页实现出来了。虽然期间还遇到过不少问题,但自己能够把想法落地下来,做成工具来解决自身需求,感觉还是很奇妙的。

1. 【快速收藏和同步】
可以通过添加按钮,快速定位后台添加链接,实时同步到所有端和浏览器。使用统一的方式管理网站地址,避免出现不同浏览器收藏的地址不一样。

2. 【跨端屏幕适配】
兼容多平台设备,页面针对不同屏幕宽度的适配兼容,在不同端下,显示效果都比较友好。
3. 【页面登录可见】
通过账号设防,需要登录后才能正常访问到个人导航网页地址,避免被他人访问,泄露隐私。
总结
目前,个人导航页面已经成为各个平台下所有浏览器的主页,直接打通了各个场景,可以在各平台设备上无缝衔接、纵享丝滑。这个解决方案极大地提升了我的工作和学习的效率。
以上就是我对于网址收藏问题的解决方案和搭建方法。如果你有更简单好用的方式,欢迎评论区留言。
One more thing
最后,我想送给大家一个小福利。既然在这个过程中,我已经把导航主页的资源都整理清楚,可能他人也会用得到,因此基于以上方法搭建了一个公开的设计相关的网址导航:coohub.xyz。

CooHub 设计师导航页收录了我经常使用的宝藏网站和工具,欢迎大家使用!如果大家有好的网站推荐,可以点击页面底部的【推荐网址】按钮提交。